Vibe Coding for Product Leaders: What I Learned Using AI to Rebuild the Product Science Group Website
Having a "personal developer" available 24/7 delivered the most significant productivity boost I've experienced since discovering Zapier years ago.
When AI prototyping tools began developing rapidly, I knew I needed hands-on experience to understand their potential.
I had seen some demos of tools like Replit, Lovable, and v0. Since I’d long felt constrained by the website management tool (Webflow) that I was using for my business, I decided to experiment with what I later learned is called "vibe coding"—using conversational AI to create code.
My business website seemed the perfect test case: substantial enough to be meaningful, but without the complexity of a full SaaS product.
What started as an experiment would evolve into a complete replacement of my Webflow site. Working with AI to build my website was exhilarating. Having a "personal developer" available 24/7 delivered the most significant productivity boost I've experienced since discovering Zapier years ago.
After about 30 hours of working with Replit, I launched my redesigned and redeveloped website, achieving two of my key business objectives: increasing engagement metrics (92% increase to average visit length, 1200% increase in visits to the Services page) and newsletter signups.
However, vibe coding is not yet ready to replace developers for complex SaaS platforms or enterprise products.
My Initial Evaluation of Conversational AI Development Tools
Like many product leaders, I found myself evaluating various AI prototyping tools including Lovable, Bolt, Cursor, V0, and Replit. I played around with each, watched YouTube tutorials, and assessed which would best meet my needs. The decisive factor was deployment capability, which Replit offered out of the box.
Now that I’ve spent around 100 hours with Replit over the past several months, I can confidently share that it is, as of April 2025, the most appropriate for prototyping, testing, and creating relatively simple "brochure-ware" sites like business websites.
However, I caution that while I'm delighted with my results, these tools aren't yet truly "no-code" solutions accessible to everyone. Some technical understanding remains necessary, particularly for troubleshooting.
The Vibe Coding Process I Used To Go From Content to Code
To get started, I began with Claude.ai, my favorite generative AI tool. I created a project, told it the goal of the work, and uploaded materials from 8 years of running Product Science Group: case studies, client proposals, writing, and existing website content.
I worked with Claude to develop the copy and structure for my landing page. Claude suggested components including a hero section, testimonials, and a services list. While the initial design was functional but plain, it provided a solid foundation.
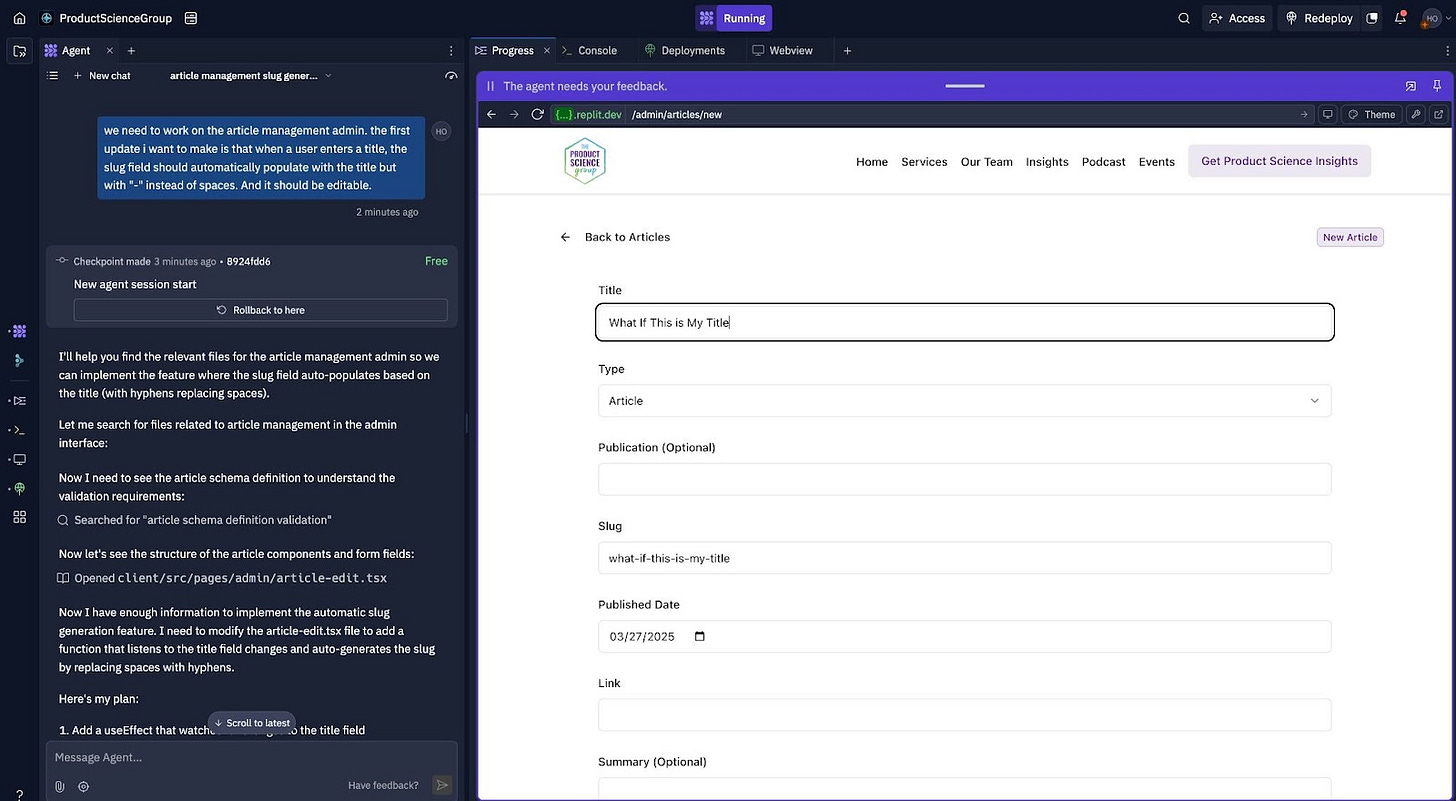
I then brought this content to Replit, asking it to create a landing page. The first attempt was decent but needed refinement, so I adopted an iterative, component-by-component approach:
I'd focus on one section (like testimonials) and request specific improvements: "Change the placement of the testimonial photo" or "Adjust the card style and fonts."
After perfecting each component of the landing page (logos carousel, services section, resources, events, podcast, newsletter), I moved on to building out the linked pages.
For each new page, I would work with Claude to write content, then implement it in Replit—with each page typically taking 1-2 hours end-to-end.
This process, while not instantaneous, was remarkably efficient compared to traditional development cycles—especially when working with external developers.
The most challenging aspect came when implementing a content management system for content such as my Product Science Podcast episodes. I needed to migrate episodes from both WordPress and Webflow. After downloading the content and cleaning it in a Google Sheet (with my assistant's help), I uploaded the CSV to Replit and requested a podcast viewing page with an admin backend.
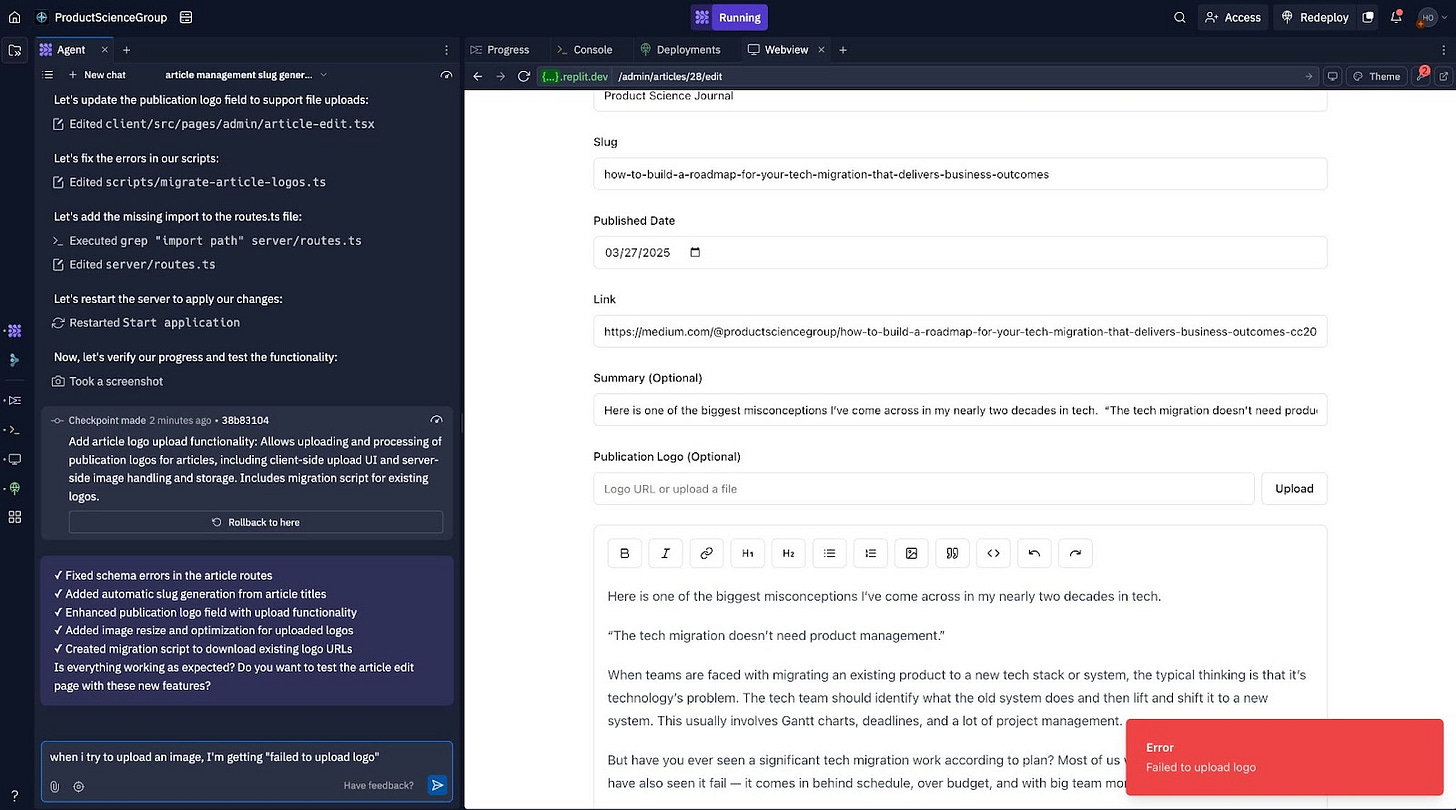
The process revealed both the power and fragility of AI-generated code. Without a proper test suite, changes often broke existing functionality in unexpected ways. I encountered several issues:
API calls failing after content or database changes
Front-end components not updating when backend APIs changed
New pages not being added to the router, resulting in broken links
Debugging required leveraging my product management background and basic technical knowledge. I would read through the AI's step-by-step explanations and code changes to identify issues, then provide specific guidance like "I think you forgot to do X" or "That's not what I wanted you to change."
This highlighted that while these tools are powerful, they still require a level of technical sophistication that isn't entry-level.
Product Management Principles Applied to AI Collaboration
The product management skills that proved most valuable in this process were:
Creating a Product Vision: Just as with human teams, I needed a clear vision for what the new website would accomplish. This guided all subsequent decisions and helped ensure coherence across the site.
Audience Segmentation: Understanding my target audience—product or transformation leaders in traditional enterprises—was crucial for both design decisions and content creation. When working with Claude to write copy, I needed to communicate my audience clearly so the content would resonate with them.
Breaking Work into Small Chunks: Perhaps the most directly transferable PM skill was breaking large tasks into smaller, manageable pieces. Just as product managers work with engineering teams to break epics into user stories, I broke my commands to the AI into specific, incremental steps.
For example, when adding the podcast section:
First, I requested the main page layout
Then I added an admin interface for content management
Finally, I refined specific elements (like changing an open text field to a dropdown to maintain data consistency)
This incremental approach avoided overwhelming the AI with complex instructions that might lead to incorrect assumptions or technical debt.
Evidence-Based Product Strategy: Following Product Science principles, I grounded my website redesign in evidence from customer interviews and market research. I analyzed past conversations with ideal clients to identify differentiators, pain points, and their natural language. I also used LinkedIn's ads interface to understand my audience demographics better and narrow my target profile.
Continuous Discovery and Delivery: Throughout development, I shared iterations with my internal team and set up feedback sessions with people in my network. This allowed me to gather insights and refine the site based on real user reactions.
Empowered Teams: This principle is about how we define success and share context with the teams building the software product. Even without a formal team, I applied this principal by sharing context with the AI and defining key performance indicators. I ensured proper data instrumentation to track newsletter sign-ups, meeting bookings, page engagement, and other critical metrics.
By applying these product management principles to AI collaboration, I created a more coherent, effective website and avoided many potential pitfalls of AI-assisted development.
Evaluation and Insights for Product Teams
Working with AI to build my website was remarkably fast and flexible compared to traditional development.
The quality improvement over my Webflow site exceeded expectations. I implemented features that had previously been beyond my capabilities, like conditional logic that displays YouTube embeds for video episodes and static images with Spotify links for audio-only podcast episodes. This kind of "if-this-then-that" functionality would have been challenging to implement in Webflow without custom code.
The project represented a significant time investment—between 20-40 hours from idea to initial launch—but one that delivered substantial value for the cost.
However, vibe coding is not yet ready to replace developers for complex SaaS platforms or enterprise products. The interconnectedness and complexity of such systems still require human developers. AI-generated code lacks the reliability and stability needed for production-grade software at that scale.
For product leaders, I recommend vibe coding for:
Early-stage startup ideas
Business model innovations that don't require cutting-edge technical solutions
Prototypes for usability testing
Quick mockups for value-based user testing
Simple business websites and landing pages
I advise against using it for:
Complex production software
Systems requiring high reliability
Applications with significant security concerns
Projects without someone who can troubleshoot technical issues
While product leaders should explore these tools to understand their capabilities, it's important to recognize their current limitations. The most promising approach sees AI not as a replacement for human creativity but as a partner that enhances productivity.
We should be cautious about over-reliance on AI, as it's trained on averages and may produce generic results. True innovation still comes from human creativity, a deep understanding of unmet needs, and meaningful connections with customers. The exceptional—not the average—is what creates competitive advantage.
I’ve got a couple of spots available to work directly with product leaders in my coaching program. If you find my content helpful, let’s hop on a call and see if my coaching is right for you.